先引入魔窗的工具js
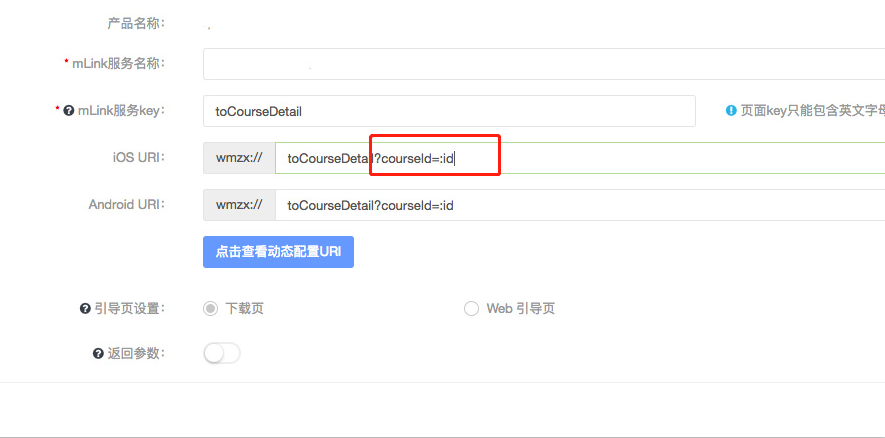
var options = [{ mlink: 'https://arknr9.mlinks.cc/AbjZ',//短链地址, button: document.getElementById('openApp'), //唤醒App的按钮 autoLaunchApp : false, autoRedirectToDownloadUrl: true, downloadWhenUniversalLinkFailed: false, inapp : false, params: { //打开App后带给App的参数,这个需要在配置短链接时添加参数占位符,比如,唤醒App后跳到指定页面;不要像魔窗官方demo那样写,吧参数直接写在短链接后面 id:courseId }, cparams:{ //这里面也可以带参数给App,但不需要加占位符 }}];new Mlink(options); 配置短链接,关键是参数占位符,下图的红色框